یک وبسایت خوب چگونه است وساختار آن چه ویژگی هایی دارد؟
ظاهر آنلاین برند یا کسب و کار شما مهمتر از همیشه است. و در حالی که وب سایت شما باید ظاهر خود را با محتوای بصری با کیفیت حفظ کند، 31 درصد از مصرف کنندگان نیز معتقدند که یک تجربه کاربری جذاب باید در اولویت باشد.
هنگامی که به تنهایی یک وب سایت ایجاد می کنید، ایجاد یک تجربه کاربری تأثیرگذار اغلب به توجه به جزئیات ناشناخته مانند ساختار وب سایت شما بستگی دارد.
در این مقاله، ساختار وبسایت را تعریف میکنیم، نحوه ساخت آن را از طریق دید UX یا تجربه کاربری توضیح میدهیم و در مورد محبوبترین مدلهایی که امروزه در طراحی وبسایت و قالبهای وبسایت استفاده میشوند، صحبت میکنیم.
ساختار وب سایت چیست؟
ساختار وب سایت به سلسله مراتب، نظم و سازماندهی صفحات سایت شما اشاره دارد که توسط تجربه کاربری مورد نظر ترسیم شده است. ساختار سایت، تمام صفحات وب شما را با یک سیستم ناوبری از منوها، پیوندهای داخلی و محتوا متصل می کند.
در کنار معماری اطلاعات سایت شما، ساختار وب سایت یک عامل مهم طراحی UX است که بر سفر کاربر بازدیدکننده تأثیر می گذارد. اما همچنین راهی برای شما به عنوان خالق است که میتوانید طرحبندی و محتوای سایت خود را برنامهریزی کنید و تعیین کنید هر عنصر در کجا قرار گیرد. به خصوص هنگام طراحی یک وب سایت با چندین صفحه، هرچه در ابتدا به ساختار سایت خود توجه بیشتری داشته باشید، بعداً شگفتی های کمتری خواهید داشت.

چه عناصری در ساختار یک وب سایت وجود دارد؟
تعریف ساختار وب سایت تضمین می کند که بازدیدکنندگان هنگام پیدا کردن اطلاعات در وب سایت شما یک سفر منطقی کاربر را دنبال می کنند. این ساختار باید شامل تمام صفحات وب سایت شما، سیستمی از دسته بندی ها برای سازماندهی آنها و وسیله ای برای بازدیدکنندگان برای حرکت از یک عنصر به عنصر دیگر باشد. ساختار سایت شما باید اطمینان حاصل کند که مهم ترین اطلاعات ابتدا قابل کشف هستند، در حالی که بازدیدکنندگان را به ادامه کاوش در عناصر زیر دعوت می کند:
- دسته ها و زیر مجموعه ها
- جهت یابی
- سیستم پیوند
دسته ها و زیر مجموعه ها
دسته بندی ها پایه و اساس سازماندهی ساختار وب سایت شما، گروه بندی صفحات سایت شما که دارای محتوای مشابه هستند را تشکیل می دهند و یافتن آنچه را که نیاز دارند برای بازدیدکنندگان آسان تر می کند. علاوه بر این، سایتهای بزرگتری که تعداد دستههای زیادی دارند، باید محتوای خود را به زیر شاخهها تقسیم کنند.
اگر فروشنده لباس هستید، صفحه اصلی سایت فروشگاهی شما با پیوندهایی به دستههای اصلی خرید، مانند «کفش»، «لباس بیرونی»، «شلوار» یا «لوازم جانبی» شروع میشود. در نهایت، این صفحات بازدیدکنندگان را به زیر شاخه های مختلف هدایت می کند. برای مثال، «صندل» زیر مجموعه «کفش» مینشیند، در حالی که زیرشاخهای مانند «لباس زمستانی» زیر «لباس» مینشیند.
جهت یابی یا ناوبری
ناوبری وب سایت یا Navigation ، ساختار آن را برای بازدیدکنندگان مشخص می کند و به عنوان نقشه ای از مسیرهای محتوای مورد نیاز آنها عمل می کند. در بیشتر موارد، این مورد با یک منو در وب سایت شروع می شود – که ممکن است یک منوی هدر کلاسیک در بالای صفحه یا یک منوی همبرگری مینیمالیستی باشد.
از آنجایی که هدف ناوبری هدایت بازدیدکنندگان است، صفحه اصلی شما باید به وضوح صفحات و دستههایی را که به دنبال آن هستند در سایت شما نمایش دهد. از آنجا، زیرمجموعه ها نیز باید قابل کشف باشند، چه با استفاده از یک منوی کشویی یا استفاده از روش دیگری برای نمایش پیوند به صفحات زیر مجموعه. علاوه بر این، باید مطمئن شوید که ناوبری سایت شما بازدیدکنندگان را به سایر صفحات وب مهم مرتبط با نام تجاری شما، مانند صفحه «درباره ما» یا صفحه «تماس» هدایت می کند. زیرا در نهایت هر کاربری نیاز دارد که با شرکت و بیزینس شما تماس بگیرد.
سیستم پیوند
پیادهسازی یک سیستم لینک دهی فکر شده تضمین میکند که کاربر شما به درستی در سایت شما حرکت میکند. بسته به نوع ساختار وبسایتی که استفاده میکنید، درجات مختلفی وجود خواهد داشت که بازدیدکننده به سیستم پیوند شما متکی است.
علاوه بر پیوندهایی از منوی وب سایت شما، یک ساختار می تواند از انواع پیوندهای زیر برای ارتقای تجربه کاربر استفاده کند:
- CTA یا فراخوان برای اقدام: پیوندهایی استراتژیک هستند که بازدیدکنندگان را به یک هدف مستقیم میبرند و آنها را تشویق به حرکت میکنند. چه پیوندی برای «ثبت نام» یا «خرید» باشد، CTAها برای بازدیدکنندگانی که این هدف خاص را در سایت شما دارند بسیار مفید است. آنها را با استفاده از متن پررنگ، میکروکپی فریبنده یا طراحی دکمه نمایش دهید.
- پیوندهای داخلی: به پیوندهایی در یک وب سایت اشاره می کنند که به سایر صفحات همان سایت متصل می شوند. هر سایتی طبیعتاً پیوندهای داخلی بین صفحات وب خود دارد، اینکه آیا به بهترین شکل برای بازدیدکنندگان سازماندهی شده باشد، کاملاً به شما بستگی دارد. داشتن یک سیستم پیوند داخلی نیز بهترین روش سئو خوب است. از آنجایی که در نقشه سایت شما منعکس می شود، ربات های گوگل تلاش می کنند تا مرتبط ترین اطلاعات را به ترتیب مناسب به بازدیدکنندگان ارائه دهند.
- پیوندهای متنی: بازدیدکننده را به محتوای مرتبط خارج از صفحات وب سایت شما، مانند صفحات محصولات سایر مشاغل، میآورد.
انواع مختلف ساختار وب سایت
به انواع مختلف ساختار وب سایت و نمونه های زیر نگاهی بیندازید. به چه الگوهایی توجه می کنید؟ هر کدام چه ویژگی هایی دارند؟ چه نوع کاربری از هر یک از این ساختارها بهترین سود را خواهد برد؟
داشتن درک از چهار ساختار اساسی و نحوه استفاده از آنها به شما کمک می کند تا درک بهتری از نحوه ساخت طرح خود یا الگوی وب سایت استفاده کنید:
- مدل سلسله مراتبی
- مدل ترتیبی (معروف به خطی).
- مدل ماتریسی
- مدل پایگاه داده
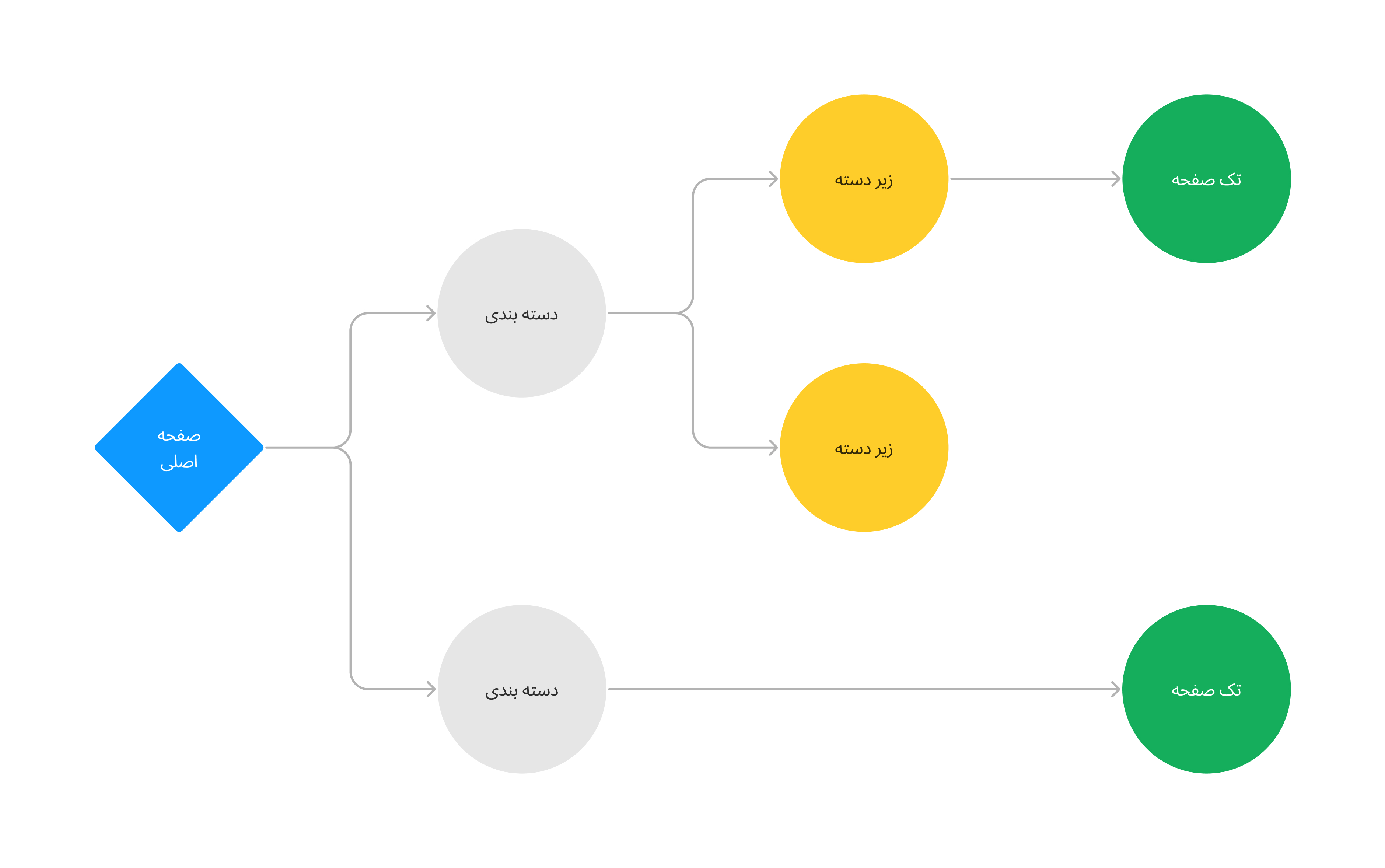
مدل سلسله مراتبی
محبوب ترین نوع ساختار وب سایت مدل سلسله مراتبی است که در آن صفحه اصلی به عنوان نقطه شروع عمل می کند و بر اساس اهمیت به دسته ها و صفحات مختلف منشعب می شود. از آنجایی که بسیار همه کاره است، این ساختار برای انواع مختلف وب سایت ها مناسب است – از وب سایت های خدمات شخصی گرفته تا نمونه کارها آنلاین و شرکتی استفاده می شود.
ابتدا محتوای خود را بر اساس اهمیت ترتیب بندی کنید. اغلب اوقات، این بدان معناست که کاربر قبل از کشف جزئیات بیشتر، ابتدا به اطلاعات عمومی دست پیدا می کند. برای پیش نویس و آزمایش سلسله مراتب خود، از وایرفریم ها و تمرین های مرتب سازی کارت استفاده کنید. سپس، هنگامی که صفحات خود را ایجاد و ترسیم کردید، از یک سیستم پیوندی و منوی ناوبری برای پیاده سازی این سلسله مراتب در وب سایت خود استفاده کنید.
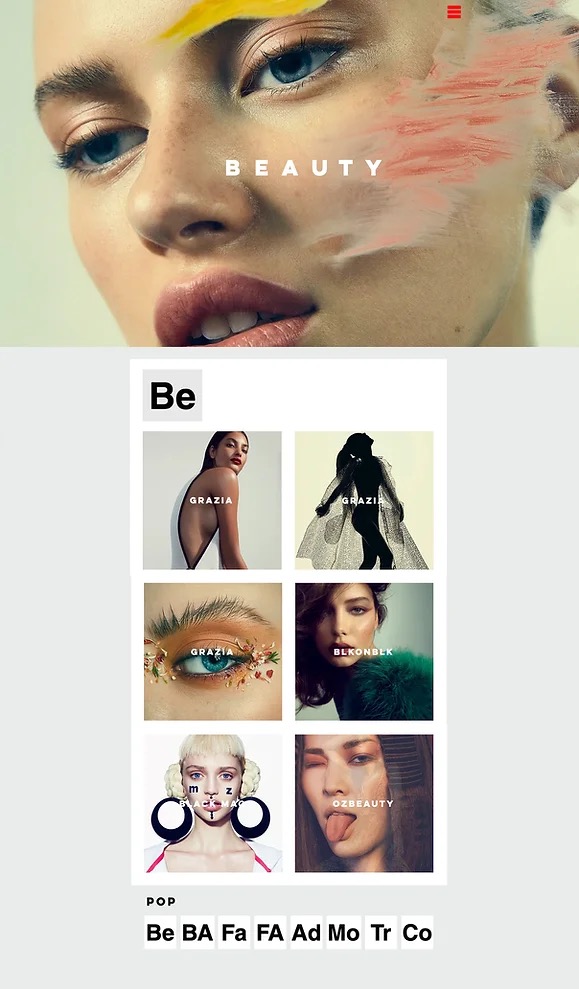
در مثال زیر، ما یک نمایش کامل از ساختار وب سایت سلسله مراتبی را در نمونه کارها آنلاین استیون پوپوویچ می بینیم. در نهایت، سفر را برای کاربران از طریق سطوح مختلف اطلاعات و اقدامات در سایت تسهیل میکند – از دستههای بزرگتر مانند «زیبایی» و «تبلیغات» در صفحه اصلی، بازدیدکنندگان در جستجوی پروژهها و مارکهای خاص جزئیات بیشتری دریافت میکنند.
نمونه کارها آنلاین نشان دهنده ساختار وب سایت سلسله مراتبی، با تصویر قهرمان بزرگ و عنوان “زیبایی”. در زیر لیستی از زیر مجموعه ها و تصاویر مربوطه وجود دارد.
نمونه کار آنلاین استیون پاپوویچ از ساختار وب سلسله مراتبی استفاده می کند.

مدل ترتیبی (معروف به خطی)
یک ساختار وب متوالی، کاربران را طی یک سفر گام به گام برای رسیدن به هدف خود، خواه محدود کردن دستهها، هدایت فرآیند جستجو یا کمک به آنها برای یافتن فرم ثبت نام، هدایت میکند. این ساختار اولیه و نیاز به نگهداری کمتری دارد و مناسب سایت هایی با حداقل محتوا و صفحات است، مانند یک وب سایت کسب و کار کوچک یا نمونه کار آنلاین.
یک ساختار وب سایت متوالی از صفحه اصلی یا صفحه فرود شما شروع می شود که تعدادی صفحه یا دسته بندی را فهرست می کند. بازدیدکنندگان یک جریان خطی را دنبال می کنند که آنها را در سفری از صفحات والد هدایت می کند و در نهایت آنها را به محتوای مورد نظرشان می رساند.
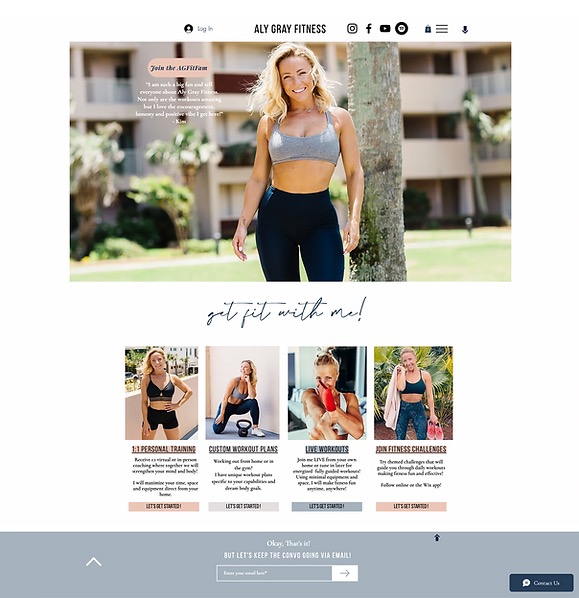
در مثال زیر، آلی گری وب سایت تناسب اندام خود را طراحی کرد تا کاربران را در یک سفر متوالی ببرد. با نمایش چهار نوع بسته آموزشی در صفحه اصلی خود، بازدیدکنندگان میتوانند بسته مورد نظر خود را انتخاب کنند و سپس به صفحه ثبت نام وارد می شوند.

مدل ماتریسی
در حالی که مدل ماتریس یکی از قدیمیترین مدلهای ساختار وبسایت است، امروزه همچنان محبوب است. ساختار وبسایتی که از مدل ماتریسی پیروی میکند، با این هدف که بازدیدکنندگان از مرور بدون دستهبندیهای دقیق لذت ببرند، سفر کاربر سفت و سختی را در ذهن ندارد. این ممکن است آشفته به نظر برسد، اما برای بازدیدکنندگان، به معنای آزادی کامل و بسیاری از نقاط ورود به تمام محتوای وب سایت شما است.
در حالی که دستهها، زیرمجموعهها و صفحات منفرد هنوز باید در مدل ماتریسی وجود داشته باشند، شما مجبور نیستید ترتیب ظاهر آنها را برای کاربر تنظیم کنید. در عوض، پیوند قوی وب سایت و افزایش اهمیت ویژگی های ناوبری، مانند منوی وب سایت یا نوار جستجو، به تجربه کاربر کمک می کند.

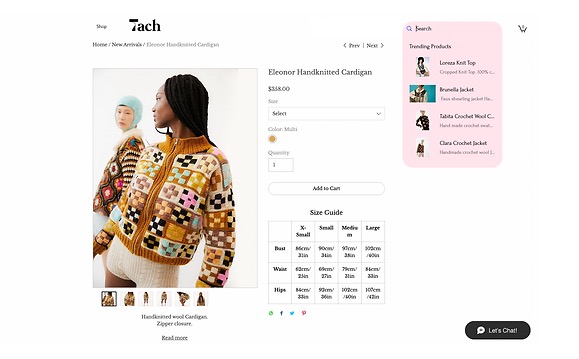
برخی از بهترین نمونههای ساختارهای وبسایت ماتریسی، روزنامههای آنلاین، منابع آنلاین یا وبسایتهای تجارت الکترونیک بزرگ با محتوای متنوعی هستند که به یکدیگر متصل هستند. در زیر، Tach Clothing از یک مدل ماتریسی استفاده میکند که از افزودن خردههای سوخاری و فهرستی از «محصولات پرطرفدار» پیشنهادی در نوار جستجو استفاده میکند تا بازدیدکنندگان را از سفر فعلیشان خارج کند – البته به سمت حواسپرتیهای مرتبط.

صفحه فروشگاه آنلاین که از ساختار وب سایت ماتریسی استفاده می کند، دارای مدل ژاکت کشباف بافتنی، با نوار جستجو در بالا که توصیه های لباس را به بازدیدکنندگان ارائه می دهد.
لباس تاچ از ساختار وب سایت ماتریسی برای فروشگاه آنلاین خود استفاده می کند.
مدل پایگاه داده
ساختارهای وب سایت که از یک مدل پایگاه داده پیروی می کنند اغلب تجربیات پویا و شخصی سازی شده ایجاد می کنند. یک بازدیدکننده از سایتی که از این مدل پیروی می کند معمولاً باید جزئیات شخصی، سؤالات یا ترجیحات خود را وارد کند. از آنجا، وب سایت محتوای مرتبط ذخیره شده مانند جزئیات شخصی یا صفحات محصول در پایگاه داده صفحه وب را به آنها ارائه می دهد.
برای انجام این کار به تنهایی، باید با یک نرم افزار وب سایت کار کنید که به شما امکان می دهد یک پایگاه داده داخلی ایجاد کنید یا با پایگاه های خارجی ادغام کنید.

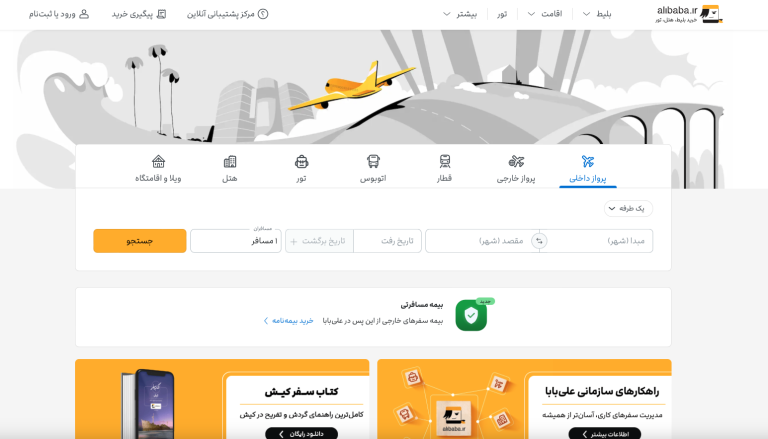
نمونه ی این سایت ها می توان به سایت ها یافتن بلیط هواپیما همچون علی بابا اشاره کرد. شما باید تاریخ مورد نظر برای قطار یا هواپیما یا تور مورد نظر را وارد کنید تا با توجه به نیاز شما پیشنهاد های لازم را نمایش دهد.
چگونه نوع ساختار وب سایت خود را انتخاب کنم؟
هنگامی که برای طراحی وب سایت آماده شدید، تصمیم بگیرید که آیا از ساختار وب سایت از بالا به پایین یا پایین به بالا برای سازماندهی محتوای خود استفاده می کنید. در حالی که یک رویکرد از بالا به پایین با ترسیم سلسله مراتبی از دستهها بر اساس موضوعات کلی سایت شما شروع میشود، رویکرد پایین به بالا با کماهمیتترین زیرمجموعهها شروع میشود و تا دستهها و محتوای عمومیتر میرسد.
اگر با یک قالب شروع میکنید، احتمالاً نیازی نیست که در مورد ایجاد یک ساختار وبسایت فکر کنید – فقط به دنبال قالبی باشید که مناسب محتوای شما باشد. اگر سایتی را از ابتدا می سازید، استفاده از ابزارهای UX برای مراحلی مانند قاب بندی و پیش نویس معماری طراحی شما می تواند برای شروع این فرآیند بسیار مفید باشد.
چرا توجه به ساختار وب سایت مهم است؟
برای اینکه یک بازدیدکننده به هدفی در سایت شما دست یابد، باید عناصر را به ترتیب خاصی ببیند. طبق گفته GoodFirms ، میزان 34.6 درصد از بازدیدکنندگان آنلاین سایتی با ساختار محتوای ضعیف را ترک می کنند. چه با یک قالب وب سایت شروع کنید یا از ابتدا در طراحی وب را اختصاصی اغاز کنید، این بر عهده شماست که مطمئن شوید بازدیدکنندگان شما می توانند دقیقاً آنچه را که در سایت شما نیاز دارند پیدا کنند و از یک ساختار وب سایت محکم برای پشتیبانی از تجربه کاربری خود اطمینان حاصل کنید.
اما تمام این صحبت ها در مورد اینکه ساختار شما چگونه برای کاربران مفید خواهد بود، در مورد شما به عنوان خالق آن بستگی دارد. یک ساختار وب سایت مستحکم از نقطه نظر تجاری نیز ارزش تلاش را دارد. داشتن سایتی که استفاده از آن آسان باشد، بدون شک مشتریان را راضی خواهد کرد. با استراتژی مناسب، ساختار شما با کمک به مشتریان در خرید و سرعت بخشیدن به فرآیندهای پرداخت یا تماس، از کسب و کار شما پشتیبانی می کند.
























دیدگاه ها