تاثیر تگ H1 در سئو چیست؟ از ابتدا به اکنون تاثیر ان چه تغییری کرده است؟
آیا می توانید رتبه بندی جستجوی خود را در گوگل با استفاده از کلمات کلیدی مناسب در تگ های H1 خود افزایش دهید؟ از چه تعداد تگ H1 در صفحه خود استفاده کنم؟ تاثیر تگ H1 بر سئو چقدر است؟ همه این سوالات، از مهمترین سوالاتی است که شما در مورد سئو OnPage با آن رو به رو هستید. در این مقاله در ایران وبر قصد داریم که این موضوع را برای همیشه پاسخ دهیم و شک شما را از بین ببریم.
در طول سالها بحثها و سوء تفاهمهای زیادی در مورد نحوه درک Google از محتوای H1 وجود داشته است.
بنابراین آیا تگ های H1 در واقع یک فاکتور رتبه بندی گوگل هستند؟ اجازه دهید تا پایان مقاله که جواب ان را دریافت خواهید کرد.
ادعا: تگ H1 در سئو به عنوان یک عامل رتبه بندی هستند!
بسیاری از «بهترین شیوهها» و توصیههایی درباره تگ H1 در طول سالها منتشر شدهاند. از جمله:
- برای رتبه بالاتر برای کلمات کلیدی خاص باید از تعداد زیادی تگ H1 بارگذاری شده با کلمه کلیدی استفاده کنید.
- شما باید فقط یک تگ H1 در هر صفحه وب داشته باشید وگرنه گوگل شما را مجازات خواهد کرد. (با پایین آمدن رتبه الگوریتمی؟ جریمه دستی؟ پنجاه ضربه شلاق در میدان شهر؟).
- شما باید از کلیدواژه اصلی خود در ابتدای تگ H1 و از کلیدواژه های ثانویه خود در تگ های H2 و غیره استفاده کنید تا به گوگل بگویید می خواهید در چه عباراتی رتبه بندی کنید.
- شما باید فقط از یک تگ H1 استفاده کنید و آن باید اولین عنصر متنی در صفحه باشد.
اگر در مورد اطلاعات متناقض موجود در این موضوع گیج شده اید، من شما را سرزنش نمی کنم. هر فرد دیگری نیز همینقدر گیج می شد. کم کم این تناقضات و این موارد، به پایه اصلی علم سئو شما تبدیل می شود و سوال در مورد ان نیز، مضحک به نظر می رسید.
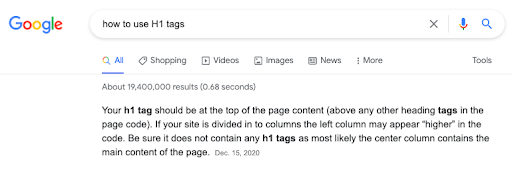
پس از تمام این حرف ها، در حال حاضر با جستجو روش استفاده از H1 به پاسخ زیر می رسید:

در عبارت بالا به خوبی می توانید جایگاه استفاده از H1 را مشاهده کنید. حال من به فارسی نیز ان را توضیح خواهم داد. تگ H1 باید در بالای صفحه قرار گیرد. اما باید توجه داشته باشید که بسیاری از سایت ها از ساید بار استفاده می کنند. این ساید بار ها در کد نویسی بالاتر از متن اصلی هستند. بنابراین توجه کنید که هیچ تگ H1 در این ساید بار ها نباشد.
همانطور که در زیر ادامه خواهید آموخت، این با هر چیزی که گوگل برای چندین و چند سال در مورد برچسب های H1 به ما گفته است، تناقض دارد.
بیایید نگاهی بیندازیم به آنچه در هر دو طرف این بحث اتفاق افتاده است.
شواهد برای تاثیر تگ H1 در سئو به عنوان یک عامل رتبه بندی
برای این جدول زمانی، ما به شدت بر تحقیقات راجر مونتی در مورد اینکه چگونه درک و رتبه بندی گوگل از برچسب های H1 در طول سال ها تکامل یافته است، تکیه می کنیم. از جمله یافته های کلیدی او:
سال 1998
عنوان صفحه یک عامل رتبه بندی بسیار سنگین بود، همانطور که در این قسمت از مقاله تحقیقاتی سرگی برین و لری پیج، آناتومی یک موتور جستجوی وب فرامتنی در مقیاس بزرگ، مشهود است:

“For most popular subjects, a simple text matching search that is restricted to webpage titles performs admirably when PageRank prioritizes the results.”
Sergey Brin and Larry Page’s
ترجمه تقریبی ان را می توان اینگونه در نظر گرفت که برای اکثر موضوعات پیدا کردن کلمات در عناوین صفحه نتیجه بسیاری خوبی برای رنک بندی موتور جستجو است.
سال 2003-2004
اندازه فونت که در ابتدا معیاری برای سنجش اهمیت یک کلمه بود، جای خود را به ساختار HTML به عنوان یک الگوریتم رتبه بندی داد.
برای روشن شدن بیشتر موضوع نگاهی به پتنت گوگل در مورد فهمیدن ساختار صفحات و فاصله ها برای موتور جستجو انداخته شده است. بیل اسلاوسکی در سال 2010 این پتنت را تحلیل کرد و توضیح داد:
یکی از فرآیندهای پشت این رویکرد شامل تجزیه و تحلیل ساختارهای HTML در یک صفحه توسط موتور جستجو، جستجوی عناصری مانند عناوین و سرفصلها در یک صفحه است… به عبارت دیگر، موتور جستجو در تلاش برای مکان یابی و درک ساختارهای بصری در یک صفحه است. صفحه ای که ممکن است از نظر معنایی معنادار باشد، مانند لیستی از موارد مرتبط با عنوان.
سال 2005-2011
تگ های H1 به طور گسترده ای به عنوان یک فاکتور رتبه بندی گوگل در نظر گرفته می شدند – و بهینه سازی آن ها یک تاکتیک کلیدی سئو – در طول روزهای با شکوه بازاریابی با مقالات وب بودند.
تگ های H1 و H2 بهینه شده، چگالی کلمات کلیدی و محتوای فرمولی بر آن روز حکومت می کردند. از آنجایی که از این مقالات برای ایجاد پیوندها و هدایت ترافیک برای اشتراک درآمد استفاده می شد، حجم برای سازندگان محتوا بسیار بیشتر از کیفیت یا کاربرد محتوای تولید شده اهمیت داشت.
با حضور Google Panda در سال 2011، این تاکتیک ها دیگر کارساز نبودند و در واقع می توانستند کل رتبه بندی سایت شما را کاهش دهند.
در این سال تجربه کاربر به شکلی وسیعی در اولویت قرار گرفت.
سال 2019
اخیراً، جان مولر در Hangout Google Webmaster در سال 2019 توضیح داد که Google از برچسبهای HTML برای درک بهتر محتوای صفحه وب و محتوای آن استفاده میکند. او گفت که چه تعداد تگ H1 استفاده می کنید مهم نیست:
“سایت شما بدون تگ H1 یا با پنج تگ H1 رتبه بسیار خوبی خواهد داشت.
عناصر H1 یک راه عالی برای ساختار بیشتر به یک صفحه است تا کاربران و موتورهای جستجو بتوانند بفهمند که کدام بخش از صفحه تحت عناوین مختلف قرار دارد.
… به خصوص در HTML5، داشتن چندین عنصر H1 در یک صفحه کاملاً عادی و به نوعی مورد انتظار است.
این مقاله می تواند برای شما مناسب باشد: سئو چیست؟ همه چیز در مورد سئو که باید بدانید!
سال 2020
مولر در آگوست 2020 در یک ویدیوی Google Webmaster Central به سؤالی در مورد برچسب های H1 پرداخت. او به وضوح به عناوین به عنوان یک عامل رتبه بندی اشاره کرد و گفت:

“عنوانهای صفحه به ما کمک میکنند تا محتوای صفحه را بهتر درک کنیم. سرفصل ها در صفحه تنها عامل رتبه بندی ما نیستند.
ما به خودی خود به محتوا نیز نگاه می کنیم.
اما گاهی اوقات داشتن یک عنوان واضح در صفحه به ما اطلاعات کمی بیشتر در مورد آن بخش می دهد.”
او توضیح داد که عنوانها میتوانند به ویژه در کمک به گوگل برای درک محتوا و تصویر مفید باشند.
سال 2021
در ماه آگوست، بحث های زیادی در مورد بازنویسی برچسب های عنوان توسط گوگل برای تعداد محدودی از صفحات در نتایج جستجو وجود داشت. اغلب، متن عنوان نمایش داده شده در موتور گوگل از بخشی از تگ H1 به عنوان ، عنوان صفحه استفاده شد.
آیا برچسب های H1 یک عامل رتبه بندی گوگل هستند؟ نتیجه ی نهایی ما

در اولین روزهای سئو، عناصر متن روی صفحه عوامل بسیار سنگینی در الگوریتم جستجوی گوگل بودند.
کلمات خاص استفاده شده، جایی که در صفحه ظاهر می شوند و اندازه فونت آنها به گوگل می گفت که این کلمات چقدر مهم هستند. اینگونه بود که گوگل ارتباط و پیج رنک یک صفحه وب را برای هر پرس و جوی مشخصی تعیین می کرد.
این همان چیزی بود که گوگل در اواخر دهه 90 و اوایل دهه 00 استفاده کرد، زیرا چیز دیگری برای ادامه دادن نداشت.
و مانند بسیاری از فاکتورهای رتبه بندی قبلی، فاکتورهای H1 به سرعت به عنوان یک راه آسان برای دستکاری رتبه بندی مورد استفاده قرار گرفتند. بهینه سازی بیش از حد H1 آنها را در رادار تیم اسپم قرار می دهد و در نتیجه ارزش آنها را کاهش می دهد.
امروزه، تگهای H1 و سایر عناصر ساختاری HTML هنوز به گوگل کمک میکنند تا بفهمد محتوای هر صفحه وب مشخصی چگونه برای کاربران ظاهر میشود. آنها همچنان به گوگل کمک می کنند تا ارتباط و ساختار معنایی یک صفحه وب را تعیین کند.
آنها به درک الگوریتم از آنچه صفحه مربوط به آن است، برای چه کسی است و چرا بهترین پاسخ برای هر پرس و جوی است، اطلاع می دهند.
مولر تایید کرده است که سرفصل ها یک فاکتور رتبه بندی گوگل هستند.
اما حالا دیگر نمی توان با پر کردن عنوان ها از کلمات کلیدی، و استفاده از کلمات کلیدی بی ربط به بالای گوگل رسید. گوگل در نهایت شما را جریمه می کند.
وقتی صحبت از بهینه سازی و سئو صفحه می شود، هدف اصلی شما همیشه باید تجربه کاربری باشد. این چیزی است که برای Google بسیار مهم است، و این برای برچسب های H1 و همچنین کیفیت محتوای شما، بهینه سازی تصویر و موارد دیگر صدق می کند.





















دیدگاه ها