لوگو فیسبوک و متا | حقایق جالب لوگو از فیسبوک تا متا
فیسبوک را همه میشناسند؛ حتی شاید پدر و مادرهایمان. به لطف اینستاگرام و واتس اپ! اما در اینجا قرار نیست در مورد فیسبوک و زیرمجموعه هایش چیزی بگوییم. میخواهیم کمی گرافیکی و تخصصی به بررسی لوگو فیسبوک و تاریخچه آن بپردازیم. با ما در این مقاله جذاب در رابطه با روند طراحی لوگو این شرکت همراه باشید.
فهرست مطالب
فیسبوک ابتدا فیس مَش بود
در 4 فوریه 2004، یک دانشجوی سال دوم دانشگاه هاروارد به نام “مارک زاکربرگ“، فیس بوک را راه اندازی کرد. اما سال قبل از تاسیس فیسبوک، مارک “فیس مش” را کد نویسی کرده بود. یک وب سایت رسانه اجتماعی که او برای ارتباط دادن دانشجویان هاروارد با یکدیگر ساخته بود. این سایت تصاویر چهره های دانشجویان هاوارد را با هم مقایسه کرده و به کاربران اجازه می داد تا از نظر جذابیت به آنها امتیاز دهند. اما این سایت، سیستم امنیتی دانشگاه را برای دستیابی به تصاویر دانشجویان هک کرد و این باعث شد تا زاکربرگ تا مرز اخراج پیش رود.

FaceMash با اینکه خیلی دوام نیاورد اما به شدت محبوب شده بود. همین زاکربرگ را وادار کرد که به فکر ایجاد یک شبکه اجتماعی در سراسر دانشگاه بیفتد.
نهایتاً زاکربرگ در طول سال دوم تحصیلی خود چیزی را ساخت که به فیس بوک امروزی تبدیل شد.
تاریخچه لوگو

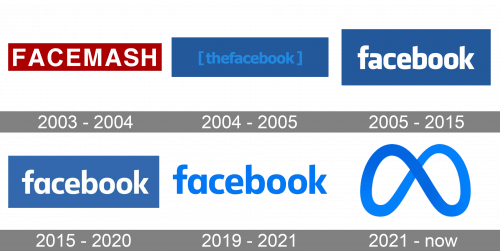
از زمان آغاز به کار، لوگو فیس بوک به جز چندین تغییر جزئی تغییر چندانی نکرده است. همیشه نام شرکتی بوده که با حروف کوچک سفید روی مستطیل آبی نوشته میشود.
در همان ابتدا، این پلتفرم “فیس بوک” نامگذاری شد و لوگوی آن کلمه “thefacebook” در براکت بود که با رنگ آبی روشن روی پس زمینه آبی تیره نوشته شده بود. در سال 2004، “The” حذف شد و رنگ فونت به سفید تغییر کرد.
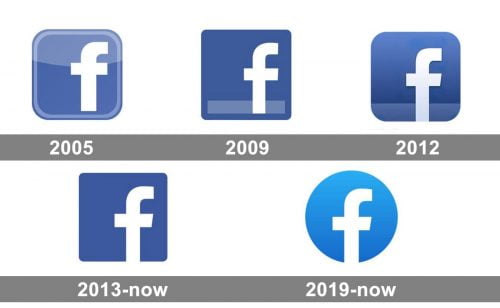
ایکون فیس بوک
آیکون فیس بوک تغییرات زیادی را پشت سر گذاشته است. اگرچه احتمالاً تا زمانی که توجه خاصی به آن نکرده باشید متوجه این واقعیت نشده اید. با هر طراحی مجدد، نماد مینیمالیستی تر شد.

اولین نماد قطعا پیچیده ترین نماد بود. حروف کوچک “f” با “موج” در پس زمینه در یک قاب آبی روشن قرار داده شد. از سال 2009 تا 2013، یک خط آبی کم رنگ در پایین “f” دیده می شود. در ابتدا، این نوار در برابر پس زمینه آبی تیره بود، اما بعداً خط (و همچنین خود حرف) به سمت پایین حرکت کرد به طوری که لبه آن با لبه قاب مربعی منطبق شد.
در نسخه 2013، خط ناپدید شد، در حالی که “f” به پایین مربع نزدیک تر شد. یک افکت سه بعدی هم بود که به سختی مشاهده میشد.
فیسبوک، متا شد!
اکتبر امسال، فیسبوک ریبرندینگ کرد و اسم خود را به متا تغییر داد. اما چرا؟

زاکربرگ دلیل این کار را اینگونه بیا کرد: ” در حال حاضر، نام تجاری ما به قدری با یک محصول مرتبط است که نمی تواند نمایانگر تمام کارهایی باشد که امروز انجام می دهیم، چه رسد به آینده. با گذشت زمان، من امیدوارم که به ما به عنوان یک شرکت Metaverse نگریسته شود، و من میخواهم کار و هویت خود را بر آنچه که در حال ساختن آن هستیم، تثبیت کنم.”
آنچه که واضح است، این است که این شرکت دیگر نمیخواهد به عنوان یک پلتفرم رسانه اجتماعی شناخته شود.
لوگو متا
بعد از ریبرندینگ و تغیر نام مسلماً لوگو نیز تغییر میکند. لوگو جدید این گونه توجیه شده است که «به صورت موشن و سه بعدی طراحی شده است». شرکت نماد جدید را به شکل حلقه ای پیوسته طراحی کرده که بسته به نقطه نظر بیننده، شکل می گیرد و معنای متفاوتی به خود می گیرد.
این نماد از یک زاویه مانند M برای “متا” و از زاویه دیگر یک علامت بی نهایت به نظر می رسد – که لایه های بی پایانِ فعالیت های متاورس را منعکس می کند.

جزئیاتی جالب در مورد لوگو فیسبوک
در ادامه با جزئیاتی جالب پیرامون این لوگو آشنا خواهید شد:
طراح این لوگو چه کسی بود؟
Mike Buzzard طراح لوگوی اصلی فیس بوک (نسخه ویرایش شدهی فونت Klavika ) بود. خود فونت توسط اریک اولسون توسعه داده شد، در حالی که اصلاح توسط طراح گرافیک و تایپ جو کرال انجام شد. رئیس این پروژه مایک بازارد، یکی از بنیانگذاران شورای کوبا بود.
چرا رنگ آبی در لوگو فیسبوک استفاده شده؟
نکته جالبی در مورد انتخاب رنگ این لوگو وجود دارد. مارک زاکربرگ از دوترانوپیا رنج می برد – کوررنگی قرمز-سبز. با این حال، او میتوانست (و میتواند) بین سایههای آبی تمایز قائل شود که اکثر ما معمولاً نمیتوانیم آنها را تشخیص دهیم.
گمانهزنیهای زیادی در مورد این شرایط وجود دارد. زیرا بسیاری از مردم با بیانیه نیویورکر موافق هستند که نقص بینایی مارک باعث شده است که از پسزمینه آبی استفاده کند.
رنگ ها در بازاریابی تاثیر دارند
این درست است، اما فقط تا حدی. این یک واقعیت شناخته شده است که رنگ می تواند در بازاریابی تعیین کننده باشد، زیرا به طور مستقیم بر ترجیحات خرید تأثیر می گذارد. برخی تحقیقات در مورد تأثیر رنگ های خاص بر میزان موفقیت انجام شده است و نتیجه گیری هایی وجود دارد که کدام رنگ برای کدام نیمکره مغز بهتر عمل می کند.
به عنوان مثال، خانههای مد، تولیدکنندگان و خردهفروشان لوازم آرایش، و شرکتهای ساختمانی، رنگ مشکی را به عنوان «ظریفترین» و «حرفهایترین» رنگ انتخاب میکنند.

رنگ سبز یک اثر تسکین دهنده ایجاد می کند و برای علم، آموزش، محیط زیست و غیره مناسب است.
بنابراین، بسیاری از شرکتهای فناوری اطلاعات که تیمهای طراح آنها به نظرات حرفهای متکی هستند، از این رنگ برای نشان دادن هویت خود استفاده میکنند. لوگو فیسبوک نیز از این نظر مستثنی نیست.
فونت لوگو فیسبوک
لوگو تایپ نمادین فیس بوک همیشه با حروف ساده و تمیز بدون سریف نوشته شده است. که در طول سال ها خطوط و سبک خود را تغییر داد اما مفهوم و ایده اصلی را حفظ کرد – جدیت، مدرنیته و ثبات.
معروفترین و ماندگارترین لوگوی فیسبوک با حروف کوچک حروف کوچک و سانسریف Klavika Bold اجرا شد. اما پس از طراحی مجدد در سال 2015، برخی خطوط از حروف تغییر و گرد شد و ظاهری سنتیتر و جاودانهتر به خود گرفت.

تایپ فیس جدید در لوگو فیسبوک به طور خاص برای این برند ایجاد شده است، اما شباهت هایی با فونت های تجاری مانند Fact Bold و Number Next Heavy دارد.





















دیدگاه ها