استفاده از Long scrolling در طراحی سایت
یکی از مواردی که در طراحی های به روز مورد توجه قرار گرفته است استفاده از طراحی اسکرول طولانی یا Long Scrolling می باشد. ما در این مقاله به بررسی این نوع طراحی و ویژگی های ان می پردازیم. با ایران وبر همراه باشید.
طراحی سایت به سبک لانگ اسکرولینگ یکی از مهمترین نمونه طراحی های در سال 2016 به شمار می آید. اما این نوع صفحات چگونه هستند و چه ویژگی هایی دارند؟
Long Scrolling چیست؟
در مرحله ی اول به بررسی این نوع طراحی می پردازیم. این نوع طراحی کاربر با وارد شدن به سایت شما می تواند با اسکرول کردن صفحه مطالب زیادی پیرامون شما با انیمیشن و … ببیند.
اما آیا طراحی Long Scrolling فایده دارد یا خیر؟
قطعا از نظر سئو و رابط کاربری بسیار مفید می باشد. دلایل مختلفی برای این فایده وجود دارد که بررسی آن ها می پردازیم. یکی از مهمترین دلایل داستان سرایی و آشنایی کامل مخاطب با یک اسکرول با شرکت و زمینه فعالیت کاری شماست. در کنار این طراحی این نوع سایت های با موبایل نیز هماهنگی دارد و به خوبی از موبایل پشتیبانی می کند. ایجاد انمیشن های زیبا که باعث علاقه ی بیشتر کاربر به سایت و طراحی سایت شما می شود.
برای طراحی سایت با Long Scrolling چه ویژگی هایی را باید مد نظر داشته باشیم؟
یکی از مواردی که در طراحی Long Scrolling باید در نظر گرفت مضرراتی است که ممکن به دنبال داشته باشد. برای این باید ویژگی های مفیدی در سایت ایجاد شود که این مضررات را از بین ببرد.
راه هایی که برای طراحی سایت بهتر با Long Scrolling می توان استفاده کرد به صورت زیر است:
استفاده از هدایتگر در صفحه
استفاده از انیمیشن ها
استفاده از بخش منوی ثابت بار جلوگیری از سردرگمی کاربر
استفاده از هدایتگر ها
برای طراحی سایت به سبک لانگ اسکرولینگ بهتر است از روشی استفاده شود که کاربر درک کند که با یک صفحه ی طولانی مواجه است. برای طراحی اینگونه بسیاری از یک فلش هدایت گر در ابتدای صفحه استفاده می کنند. همچنین یکی از موارد دیگر که در طراحی استفاده شود بهتر است، حرکت هدایتگر با صفحه می باشد. برای مثال این هدایتگر می تواند یک قطره باشد که از مکان های مختلف عبور می کند. البته بسته به فعالیت سایت این خلاقیت باید ایجاد شود.
استفاده از انیمیشن ها
در طراحی سایت به این سبک بهتر است از انمیشن هایی برای زیبا سازی طراحی استفاده کرد. به این صورت که کاربر با پیمایش صفحه با این انمیشن ها رو به رو شود و باعث شود، زیبایی سایت شما و تاثیر ان چند برابر شود.
استفاده از بخش هدایتگر و منوی ثابت
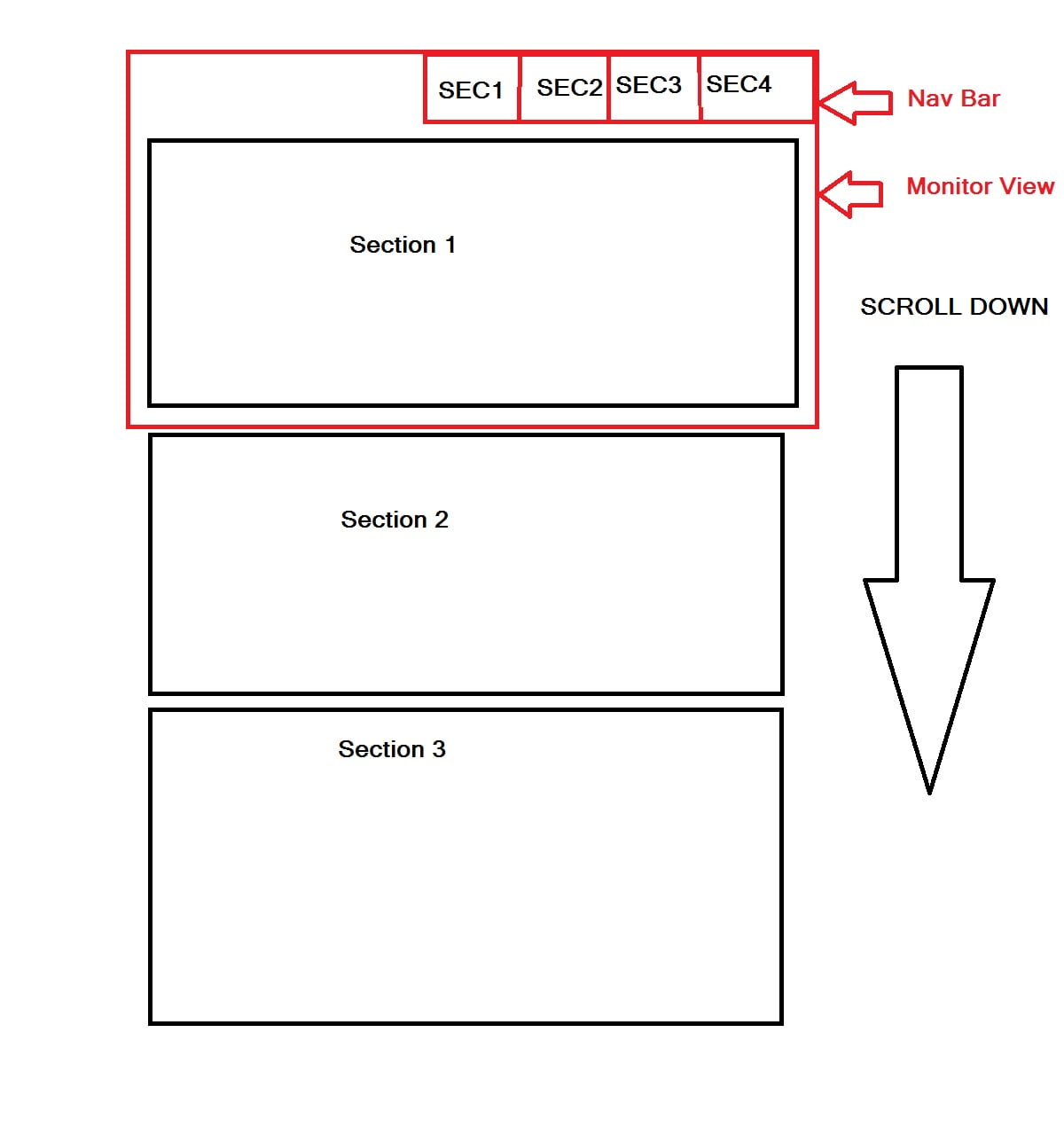
یکی از ویژگی هایی که در طراحی سایت با ویژگی لانگ اسکرولینگ می توان از آن استفاده کرد این است که شما با یک منوی هدایتگر در سایت می توانید از سردرگمی کاربر جلوگیری کنید. به این صورت که این منو جایگاهی که کاربر قرار دارد را به اون نشان می دهد و به کاربر یک حس رضایت مضاعف داده می شود.
در این مقاله سعی شد که بهترین و مهمترین نکات پیرامون طراحی سایت با Long Scrolling مورد بررسی قرار گیرد.























دیدگاه ها