روش تغییر رنگ اسکرول مرورگر در طراحی سایت
یکی از موضوعاتی که ممکن است در سایت شما برای شما مهم باشد، اختصاصی کردن رنگ اسکرول مرورگر است. تغییر رنگ اسکرول مرورگر، قابلیت است که می توانید با استفاده از css در مرورگر های جدید انجام دهید. تمامی مرورگر های بروز همچون کروم، موزیلا، اج و … از این قابلیت پشتیبانی می کنند. با ایران وبر همراه باشید.
روش تغییر رنگ اسکرول
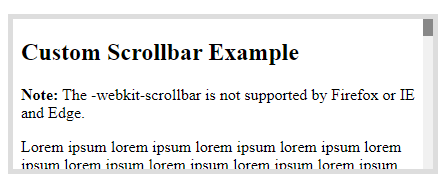
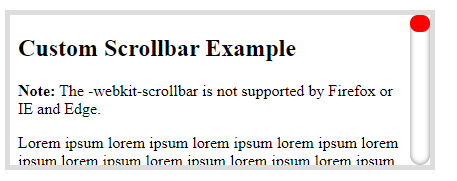
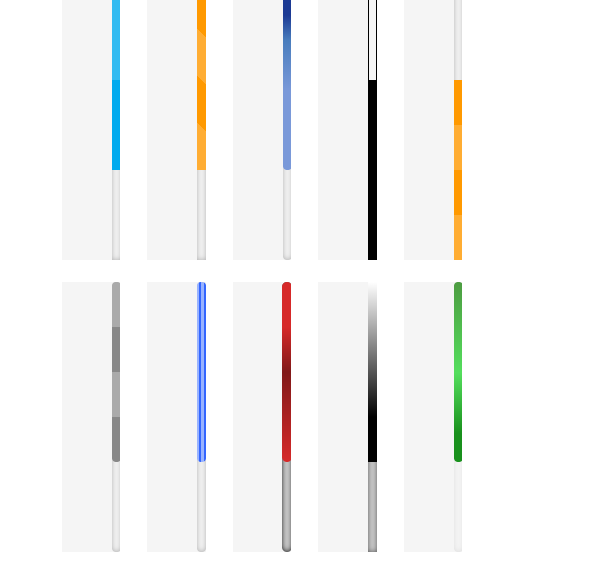
تغییر رنگ اسکرول به چه معنی است؟ شاید شما به وضوح متوجه نشدید که ما از چه موضوعی صحبت می کنیم. همانطور که در تصاویر پایین مشخص است شما می تونید نوار سمت چپ مطالب سایت را شخصی سازی کنید و مطابق با سایت خود طراحی نمایید. در تصویر پایین ما اسکرول را ویرایش داده و مطابق با نظر خودمان طراحی کرده ایم.


نمونه کد نویسی تغییر اسکرول مروگر
همانطور که بیان شد برای تغییر اسکرول مرورگر باید استایل یا فایل css سایت خود را ویرایش کنید. به این منظور برای این که اسکرولی همانند تصویر پایین داشته باشید می توانید از این استایل استفاده کنید:
<!-- wp:paragraph {"align":"right"} -->
<p class="has-text-align-right"><style><br> /* width */<br> ::-webkit-scrollbar {<br> width: 20px;<br> }</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"align":"right"} -->
<p class="has-text-align-right">/* Track */<br>
::-webkit-scrollbar-track {<br>
box-shadow: inset 0 0 5px grey;<br>
border-radius: 10px;<br>
}</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"align":"right"} -->
<p class="has-text-align-right">/* Handle */<br>
::-webkit-scrollbar-thumb {<br>
background: red;<br>
border-radius: 10px;<br>
}</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"align":"right"} -->
<p class="has-text-align-right">/* Handle on hover */<br>
::-webkit-scrollbar-thumb:hover {<br>
background: #b30000;<br>
}</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"align":"right"} -->
<p class="has-text-align-right"></style></p>
<!-- /wp:paragraph -->شما می توانید به راحتی هر کدام از رنگ های را تغییر دهید تا مناسب با خواست شما طراحی انجام گیرد.
شما با کد ::-webkit-scrollbar-thumb و استایل دهی به ان می توانید هندل یا دسته ی اسکرول را تغییر دهید. برای مثال الان در این این استایل رنگ ان قرمز شده و یک border-radius برای گرد کردن دکمه برای ان در نظر گرفته شده است.
شما می توانید همینک به همین کد ها و تغییر در آن ها ظاهر سایت خود را بهبود داده و اسکرول زیباتری داشته باشد.
با آموزش های ایران وبر همراه باشید تا قابلیت های بیشتر و تکنیک های بیشتر طراحی سایت را فراگیرید.





















دیدگاه ها