امتیاز سرعت سایت چیست و چگونه سرعت سایت خود را افزایش دهیم؟
متولدین دهه 60 و 70 به خوبی به یاد دارند که اینترنت در اوایل چگونه بود. اگر شما دهه 60 یا هفتادی هستید حتما این خاطرات را به یاد خواهید اورد اما اگه در این دوران نبودید ابتدا بهتر است این دوران را تجسم کنید. برخی از خاطرات این دوران از سرعت اینترنت در ادامه اورده شده است:
- باز کردن یک وب سایت با یک تصویر و مشاهده بارگیری آن به صورت خط به خط
- به همه افراد خانه توصیه کنید تلفن را بر ندارند.
- نشستن و انتظار برای لود سایت! بریم غذا درست کنیم بعد بیایم شاید لود شده باشه!
همه چیز دیگر آنقدر بد نیست، اما این گذشته نه چندان دور نشان می دهد که چرا عملکرد کند صفحه برای کاربران بد است. و آنچه برای کاربران بد است برای فروش و یا استفاده از خدمات سایت شما نیز بد است.
به طور خلاصه، یک وب سایت کند برای شرکت شما از نظر تعداد بازدید کننده، شهرت، ترافیک، سرنخ ها و درآمد هزینه دارد. که همه این موارد بخش هایی از دیجیتال مارکتینگ است که در این صفحه به صورت رایگان دوره دیجیتال مارکتینگ قرار گرفته است.
خوشبختانه، ابزارها و نکات ساده ای وجود دارد که به شما کمک می کند سرعت وب سایت خود را ارزیابی کنید، مشکل را تشخیص دهید و هر چیزی که سایت شما را تحت تأثیر قرار می دهد، حل کنید.
بیایید نگاه دقیق تری بیندازیم.
چرا سرعت سایت و پارامتر های آن مهم است
سرعت سایت تقریباً برای هر معیار مهم عملکرد وب مهم است – از بازدید از صفحه گرفته تا نرخ پرش و تبدیل.

با ردیابی 30 میلیون کاربر در 37 وب سایت در طول یک ماه، Deloitte دریافت که بهبود سرعت سایت تنها به میزان یک دهم ثانیه باعث افزایش بازدید از صفحه تا 5.2 درصد، افزایش نرخ تبدیل تا 8.4 درصد برای سایت های تجارت الکترونیک، افزایش یافته است و همچین میانگین ارزش سفارش 9.2٪ افزایش داشته است. برای بیشتر درک کردن کافی است بدانید، حدود یک سوم ثانیه طول می کشد تا یک انسان پلک بزند.
امتیاز خوب در پیج اسپید چقدر است؟
از نظر گوگل، نمره بالای 90 خوب در نظر گرفته می شود. هر چیزی کمتر از آن احتمالاً نیاز به بهبود دارد تا از خطر رتبهبندی پایینتر در نتایج جستجوی Google جلوگیری شود.
گوگل می خواهد به وب سایت ها با تجربه کاربری مثبت پاداش دهد. سرعت فقط یکی از مؤلفه های آن است زیرا وب سایت های کند، بازدید و تعامل با آنها برای کاربران خسته کننده است.
همانطور که وبسایتهای کند در صورت تسلط بر سایر زمینههای بهینهسازی موتور جستجو (SEO) میتوانند رتبه خوبی در گوگل کسب کنند، وبسایتهای سریع نیز در صورت عدم موفقیت در سایر معیارهای تجربه کاربری مثبت، میتوانند رتبه ضعیفی کسب کنند.
با اطمینان از مفید بودن، کامل بودن و معتبر بودن محتوای شما، یک تجربه کاربری مثبت ارائه دهید. گوگل این را به طور خاص از طریق معیارهایی مانند بک لینک، لینک های داخلی، سرفصل های مرتبط، کپی بدنه و تگ های تصویر اندازه گیری می کند.
به طور خلاصه – قبل از تمرکز روی سرعت سایت، مطمئن شوید که در صدر بازی SEO خود قرار دارید. سرعت سایت تنها چیزی نیست که گوگل برای رتبه بندی به آن نگاه می کند، اما به تجربه کلی کاربر در دسکتاپ و موبایل کمک می کند.
6 معیار مهم برای اندازه گیری سرعت سایت
اگرچه راههای زیادی برای اندازهگیری سرعت بارگذاری وبسایت وجود دارد، بیایید روی آنهایی تمرکز کنیم که بیشترین تأثیر را بر تجربه کاربر دارند.
معیار FCP یا First contentful paint چیست؟
اولین نمایش محتوایی (FCP) ، مدت زمانی را از لحظه ای که صفحه شما شروع به بارگیری میکند تا زمانی که بازدیدکنندگان میتوانند محتوای بارگذاریشده برای اولین بار – مانند متن، تصاویر یا ویدئو – را روی صفحهشان ببینند، طول میکشد، اندازهگیری میکند.
این به این معنی نیست که همه محتوا بارگذاری شده است، اما به بازدیدکنندگان شما کمک میکند احساس کنند صفحه شما سریعتر بارگذاری شده است و تجربه کاربری بهتری را ایجاد میکند.
Largest contentful paint یا LCP چیست؟
بزرگترین محتوا قابل نمایش (LCP)، به زمانی که طول می کشد تا بازدیدکنندگان بتوانند بزرگترین محتوا را در صفحه ببینند، گفته می شود. این اغلب چیزی شبیه تصویر شاخص یا ویدیویی است که حجم فایل بالایی دارد.
تحقیقات نشان داده است که هرچه آن قسمت از محتوا زودتر بارگذاری شود، کاربران راضیتر هستند. طبق گفته گوگل، شما باید 2.5 ثانیه یا کمتر را هدف بگیرید. به ازای هر 100 میلی ثانیه سریعتر بارگذاری محتوا، کاهش در نرخ پرش و افزایش نرخ تبدیل وجود دارد.
شاخص سرعت یا Speed index چیست؟
شاخص سرعت، مدت زمانی را که بازدیدکنندگان برای دیدن همه چیز «بالای صفحه» یا تمام محتوای موجود بدون نیاز به پیمایش یا تعامل با صفحه نیاز دارند، نشان میدهد.
گوگل صاحبان وب سایت را تشویق می کند که این عدد را زیر 3000 میلی ثانیه نگه دارند. مانند FCP، گوگل این را به عنوان یک معیار مهم می بیند، زیرا این تصور را به کاربران می دهد که صفحه به طور کامل بارگذاری شده است. از آنجایی که مرتبطترین بخشهای صفحه احتمالاً در بالای صفحه قرار دارند، شاخص سرعت همچنین به شما کمک میکند سرعت دسترسی کاربران به مهمترین اطلاعات سایت شما را اندازهگیری کنید.
زمان تعامل یا TTI چیست؟
بازدیدکنندگان نمی خواهند فقط به صفحه شما نگاه کنند. آنها میخواهند با آن کاری انجام دهند – چه پیمایش، فشار دادن پخش روی یک ویدیو، کلیک کردن بر روی پیوند یا وارد کردن اطلاعات خود در یک فیلد داده.
شما نمی خواهید که بازدیدکنندگان بتوانند یک ویدیو یا سایر عناصر تعاملی را ببینند و نتوانند از آن استفاده کنند.
Time to interactive)TTI) مدت زمانی را که طول می کشد تا صفحه شما کاملاً تعاملی باشد را اندازه می گیرد. Google زمان سریع تا سرعت تعامل را 3.8 ثانیه در نظر می گیرد.
Total blocking time یا کل زمان مسدود شدن چیست؟
“TBT کل زمان بین First Contentful Paint (FCP) و Time to Interactive را اندازه گیری می کند که در آن main-thread به اندازه کافی برای جلوگیری از پاسخگویی ورودی مسدود شده است و نمی تواند عمل دیگری انجام دهد”
اساساً، مرورگر از چیزی که main-thread نامیده می شود برای تجزیه HTML، ساخت DOM، اجرای CSS و جاوا اسکریپت، پردازش رویدادهای کاربر و انجام سایر وظایف مهم استفاده می کند.
هنگامی که هر یک از این وظایف بیش از 50 میلی ثانیه اجرا می شود (که به عنوان یک کار طولانی نیز شناخته می شود)، main-thread “مسدود شده” در نظر گرفته می شود زیرا مرورگر نمی تواند یک کار در حال انجام را قطع کند.
اگرmain-thread مسدود شده باشد، صفحه شما نمی تواند به ورودی های کاربر مانند ضربه زدن روی صفحه، فشار دادن صفحه کلید، یا کلیک ماوس پاسخ دهد.
زمان اضافی بیش از 50 میلی ثانیه به عنوان زمان مسدود کردن فردی برای آن درخواست در نظر گرفته می شود.
مجموع تمام این زمانهای مسدود کردن، کل زمان مسدود شدن صفحه شما است.

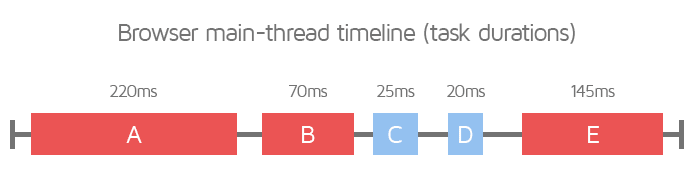
به عنوان مثال، در تصویر بالا، 5 کار در main-thread وجود دارد که 3 تای آنها Long Tasks و بیشتر از 50 میلی ثانیه هستند. زمان مسدود شدن برای هر کار طولانی به شرح زیر است:
- وظیفه A – 170 میلی ثانیه
- وظیفه B – 20 میلی ثانیه
- وظیفه E – 95 میلی ثانیه
- TBT، در این سناریو، 285 میلیثانیه است. با این حال، اگر رشته اصلی فقط یک وظیفه داشته باشد که 500 میلی ثانیه طول می کشد، TBT 450 میلی ثانیه خواهد بود.
TBT شما باید 200 میلی ثانیه یا کمتر باشد. یک صفحه وب بدون پاسخ، بازدیدکنندگان شما را ناامید می کند و می تواند آنها را به سمت پرش سوق دهد.
تغییر چیدمان تجمعی یا Cumulative layout shift چیست؟
آن تجربه آزاردهنده تلاش برای کلیک کردن بر روی ضربدر کوچک برای بستن یک تبلیغ، تنها برای اینکه تبلیغ با بارگیری محتوای بیشتر در صفحه جابجا شود و توسط بیننده بیشتر دیده شود، تغییر چیدمان تجمعی (CLS) نامیده میشود.
این جابهجاییها تجربه کاربر را کاهش میدهند و به امتیاز شما آسیب میرسانند زیرا این تغییرات باعث کلیکهای تصادفی میشود که منجر به تجربه کاربری ضعیف میشود. مطالعه موردی یاهو! صفحه خبری ژاپن این اصل را در عمل نشان داد. به ازای هر 0.2 ثانیه که زمان انجام این تغییر را کاهش دادند، شاهد افزایش 15.1 درصدی تعداد صفحاتی بودند که بازدیدکنندگان در طول بازدید از وبسایت به آنها نگاه کردند.
روش های افزایش امتیاز سرعت سایت در gtmetrix یا google page speed چیست؟
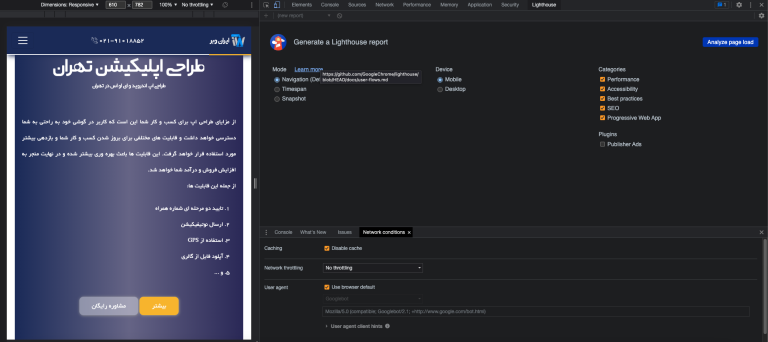
دو ابزار بسیار مهم که برای اندازه گیری سرعت سایت استفاده می شوند، سایت Gtmetrix و ابزار اصلی گوگل یعنی google page speed است. این دو سایت امتیاز سرعت سایت شما را محاسبه می کنند و در نهایتم شکلات سایت را گوشزد خواهند کرد. این دو سایت ایران را تحریم کرده اند اما شما می توانید با استفاده از مرورگر خود نیز سرعت سایت خود را بسنجید. کافی است به مرورگر کروم وارد شوید و با استفاده از ابزار developer tools و بخش lighthouse سرعت سایت خود را با گوشی یا موبایل مشاهده کنید. همچنین سایت واکاو نیز این خدمات را در ایران ارائه می دهد.

فقط به این دلیل که امتیاز سرعت سایت شما زیر 90 است به این معنی نیست که برای همیشه محکوم به رتبه پایین هستید. شما می توانید هم در طراحی وب سایت خود و هم در محتوایی که در صفحات آن قرار می دهید برای بهبود آن امتیاز تلاش کنید.
اولین قدم این است که با انجام تست سرعت وب سایت، ببینید در حال حاضر وب سایت شما در چه جایگاهی قرار دارد. URL وب سایت خود را در ابزار های معرفی شده قرار دهید و منتظر بمانید تا ابزار وب سایت شما را تجزیه و تحلیل کند. در نهایت با داشبوردی از معیارهایی مانند FCP، LCP و شاخص سرعت مواجه خواهید شد که هم برای نسخه دسکتاپ و هم برای نسخه موبایل وب سایت شما فهرست شده است.
افراد در ایالات متحده بیشتر از طریق دستگاه تلفن همراه خود به اینترنت دسترسی دارند، بنابراین اگر باید اولویت بندی کنید که روی کدام نسخه از سایت خود تمرکز کنید، ممکن است عاقلانه باشد که با اطمینان از عملکرد خوب سایت خود در تلفن همراه شروع کنید.
هر یک از معیارهایی که ابزار سرعت سایت شما اندازه گیری می کند با رنگی بر اساس عملکرد سایت شما در آن دسته برجسته می شود. معیارهایی که با رنگ سبز مشخص شده اند نشان می دهد که وب سایت شما عملکرد خوبی داشته است. اگر معیار زرد است، می دانید که نیاز به بهبود دارد. معیارهای قرمز نشان دهنده مناطقی است که سایت شما به اندازه کافی ضعیف عمل می کند تا به تجربه کاربری و جایگاه شما در صفحات جستجو آسیب برساند. این داشبورد به عنوان یک لیست اولویت برای بهبود وب سایت شما عمل می کند. قبل از اینکه نگران بهبود معیارهایی باشید که با رنگ زرد مشخص شده اند، با معیارهایی که با رنگ قرمز مشخص شده اند شروع کنید.
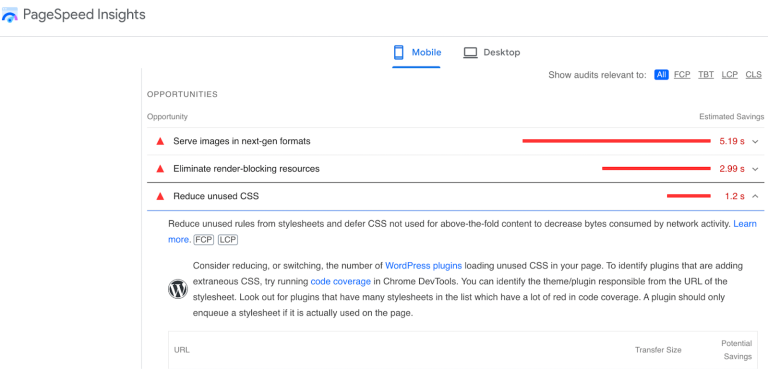
داشبورد نتایج شما پیشنهاداتی در مورد نحوه شروع بهبود هر معیار ارائه می دهد تا به بهبود سرعت شما کمک کند. در مثال زیر، PageSpeed Insights شیوه نامه های CSS را که استفاده نمی شوند و افزونه هایی که خیلی کند بارگذاری می شوند را شناسایی کرد.
این اسکرین شات از PageSpeed Insights گوگل یکی از تستهای سرعت است که اقدامات خاصی را نشان میدهد که میتوانید برای افزایش سرعت وبسایت خود انجام دهید. این شامل مواردی مانند بهینه سازی تصاویر و خلاص شدن از شر کدهای غیر ضروری است.
برخی از پیشنهادات رایج PageSpeed Insights برای بهبود وب سایت شما عبارتند از:

- بهینه سازی تصویر: تصاویر با فرمت قدیمی هستند. تصاویر خود را با استفاده از فرمت های مدرن مانند WebP فشرده کنید تا 25 درصد از حجم تصاویر خود را بدون افت کیفیت در مقایسه با فایل های .png و .jpeg حذف کنید.
- کش مرورگر: با فعال کردن مرورگرها برای کش موارد محلی مانند استایل های css، کد جاوا اسکریپت و تصاویر، در زمان برای بازدیدکنندگان بازگشتی صرفه جویی کنید.
دفعه بعد که همان بازدیدکننده وارد صفحه وب میشود، مرورگر آنها قبلاً آن اطلاعات را ذخیره میکند. مرورگر نیازی به دانلود اطلاعات از سرور وب سایت ندارد، که زمان بارگذاری صفحه را کاهش می دهد. - به حداقل رساندن شیوه نامه جاوا اسکریپت و CSS: کامنت ها، فاصله ها و کدهای غیر ضروری را از فایل های جاوا اسکریپت و CSS خود با ابزارهای رایگانی مانند Minifier حذف کنید. هرچه اطلاعات اضافی کمتری در کد خود داشته باشید، سریعتر بارگذاری میشود.
- حذف کدها و پلاگین های غیر ضروری: هر چه سایت شما سن بیشتری داشته باشد امکان این که افزونه های غیر ضروری بر روی ان نصب باشد زیاد است.شما باید بررسی کنید که کدام افزونه ها به درد شما نیست.
سرعت سایت یک فاکتور مهم رتبه بندی است، اما این تنها شروع است. بهینه سازی وب سایت شما جزء مهمی از رتبه بندی خوب در موتورهای جستجو است. هنگامی که آن جنبه های فنی را کشف کردید، وقت آن است که کمی هنر و خلاقیت را با علم سئو ترکیب کنید.
- چرا سرعت سایت و پارامتر های آن مهم است
- امتیاز خوب در پیج اسپید چقدر است؟
- 6 معیار مهم برای اندازه گیری سرعت سایت
- معیار FCP یا First contentful paint چیست؟
- Largest contentful paint یا LCP چیست؟
- شاخص سرعت یا Speed index چیست؟
- زمان تعامل یا TTI چیست؟
- Total blocking time یا کل زمان مسدود شدن چیست؟
- تغییر چیدمان تجمعی یا Cumulative layout shift چیست؟
- روش های افزایش امتیاز سرعت سایت در gtmetrix یا google page speed چیست؟
























دیدگاه ها