http 2 چیست و چه تفاوتی با http 1.1 دارد؟ ایا سایت من از http2 پشتیبانی می کند؟
پس از چندین سال که http 1.1 بدون تغییر مانده بود و هیچ آپدیتی برای ان عرضه نشد. این زمان 18 سال طول کشید و در نهایت http2 منتشر شد.
فهرست مطالب
- پیشینه پروتکل http
- پروتکل http/1.1 چگونه کار می کرد؟
- پروتکل http 2 چگونه کار می کند؟
- پروتکل http/2 چگونه همزمان داده ها را دریافت می کند؟
- پروتکل http/2 چگونه دیتا ها را الویت بندی می کند؟
- تفاوت مختصر اصلی http/2 و http1.1 چیست
- ویدئو تفاوت http/2 و http/1.1 در عمل
- آیا سایت من از http2 استفاده می کند؟
- سوالات متداول
پیشینه پروتکل http
http مخفف Hypertext Transfer Protocol می باشد که به فارسی می توان پروتکل انتقال ابر متن یاد کرد. این پروتکل از سال 1989منتشر شده است. این پروتکل از سال 1997 ورژن 1.1 خود را دریافت کرد و در سال 2015 ورژن جدید ان یعنی http/2 آپدیت جدید بود که به استاندارد تبدیل شد. http توسط Timothy Berners-Lee به وجود امد و می توان او را پدر http دانست.
پروتکل http/1.1 چگونه کار می کرد؟
در پروتکل http 1.1 کاربر یک درخواسته به صورت متن ارسال می کند و که می تواند به صورت GET یا POST باشد. پس از ارسال درخواست سرور یک پاسخ به صورت فایل برای مثال html برای کاربر ارسال می کند.
برای مثال شما می خواهید وبسایت iranweber.com را مشاهده کنید. در این وضعیت شما ادرس را در مرورگر خود وارد می کنید. مرورگر یک درخواست همانند زیر به سرور ارسال می کند.
GET /index.html HTTP/1.1
Host: www.iranweber.comدر این درخواست، از متد GET استفاده شده است و درخواست به سرور ارسال می شود. سرور نیز صفحات، استایل ها و عکس ها را به مرورگر کاربر ارسال می کند. باید توجه کنید که در این پروتکل در درخواست اول همه موارد دریافت نمی شود. این داد و ستد بین مرورگر و سرور ادامه می یابد تا تمام فایل ها دریافت شود.

در تصویر بالا به خوبی می توانید این تبادل بین مروگر، اینترنت و سرور کاربر را مشاهده کنید.
پروتکل http 2 چگونه کار می کند؟
پروتکل http/2 بر بستر پروتکل SPDY گوگل کار می کند. در این ورژن تلاش بر این بوده است که مشکلات http 1.1 برطرف شود. یکی از این مشکلات عدم اهمیت بندی داده ها برای دریافت بود. بنابر این ممکن بود قالب سایت، لود نشود ولی تصویر لود شده باشد و این برای سرعت بارگزاری سایت یک مشکل به حساب می امد.
مورد دیگری که در این پروتکل بر روی ان کار شده است امکان دریافت همزمان چند دیتا می باشد. در پروتکل http/1.1 فقط یک دیتا در زمان می توان دریافت کرد اما در این پروتکل می توان با یک ارتباط همزمان چندین ارتباط را دریافت کرد.
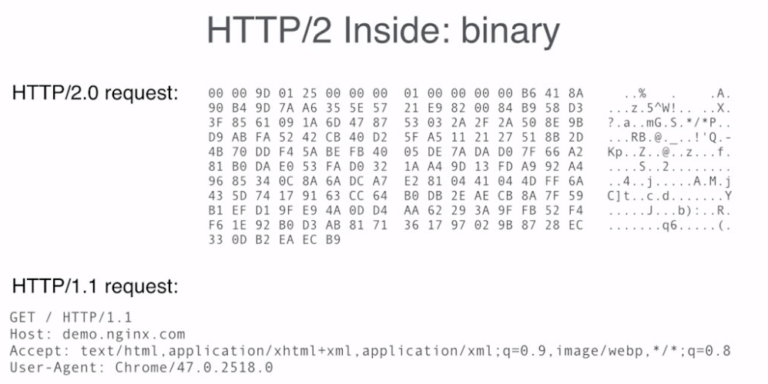
مورد دیگری که در این ورژن بهبود یافته است، داده ها به صورت باینری یا 0 و 1 دریافت می شوند و همانند پروتکل http/1.1 متن دریافت نمی شود.

پروتکل http/2 چگونه همزمان داده ها را دریافت می کند؟
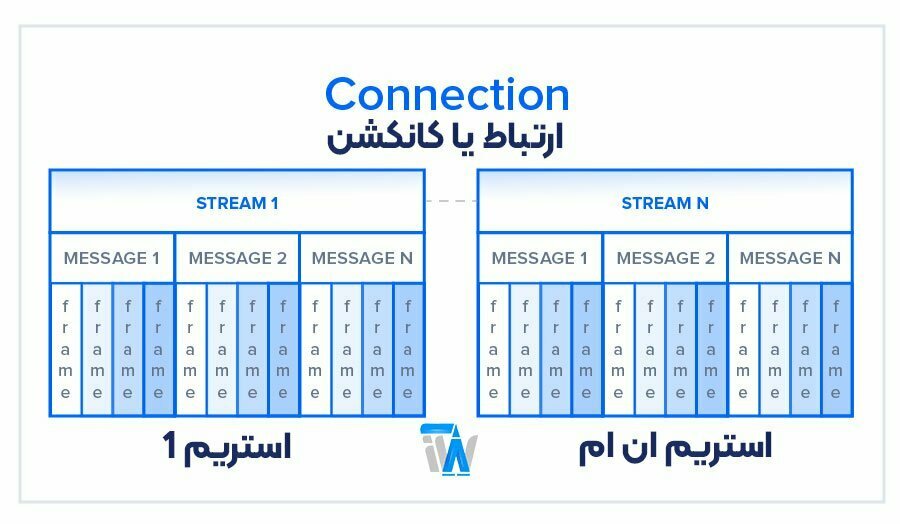
در این پروتکل با یک کانکشن و ارتباط، چندین استریم ایجاد می شود. هر استریم دارای چندین پیام هست و هر پیام هم دارای چند فریم می باشد. به زبان ساده این پرتکل دریافت دیتا را به صورت همزمان با استفاده از استریم ها انجام می دهد و این باعث می شود که برای یک سایت شما نیاز به ایجاد چندین ارتباط tcp نباشید. به این پروسه در پروتکل http/2 مولتی پلکسینگ (multiplexing) گفته می شود.

پروتکل http/2 چگونه دیتا ها را الویت بندی می کند؟
قابلیت مهم دیگر پروتکل http 2 الویت بندی دیتا هاست. الویت بندی به برنامه نویسان این امکان را می دهد که بتوانند با توجه به اهمیت بخش های مختلف اپلیکیشن خود، انچه مهم تر است را اول برای کاربر ارسال کنند تا اپلیکیشن سریع تر اغاز به کار کند.
روش کار در اولیت بندی دیتا ها به خوبی در دو تصویر زیر نمایش داده شده است:

همانطور که در تصویر بالا می بنید برای هر استریم یک PID یا مادر در نظر گرفته شده است. برای مثال اولی استریم هیچ PID ندارد و این استریم مادر بقیه استریم ها می باشد. در ادامه استریم دو ، فرزند استریم یک است. در بخش بعدی استریم های سه و چهارم ، فرزند استریم 2 هستند و به این صورت یک درخت رسم می شود. در بین دو استریم 3 و 4، اهمیت استریم 4 دو برابر استریم 2 است. بنابراین این استریم باید دو برابر سریع تر از استریم سه لود شود.
در ادامه استریم 5 و 6 قرار دارند که فرزند استریم 3 می باشد. با توجه به این که Wt هر دو برابر است، بنابراین همزمان لود می شود.

این روشی است که این پروتکل برای الویت بندی دیتا ها استفاده می کند.
تا اینجای کار بسیار دقیق به بررسی این پروتکل پرداختیم. در ادامه به صورت مختصر و لیست وار یک مقایسه انجام می دهیم و همچنین روش تست وبسایت شما برای این که متوجه شوید ایا بر روی http2 قرار دارید یا خیر را خواهیم گفت.
تفاوت مختصر اصلی http/2 و http1.1 چیست
- http/2 به صورت باینتری یعنی 0 و 1 دیتا ارسال می کند.
- http/2 امکان ارسال همزمان چندین دیتا را دارد.(مولتی پلکسینگ)
- header را به صورت فشرده ارسال می کند.
ویدئو تفاوت http/2 و http/1.1 در عمل
در ویدئو زیر می توانید در عمل لود یک تصویر را در http2 و http 1.1 مشاهده کنید:
[pars-player mp4=”https://www.iranweber.com/wp-content/uploads/2021/06/http2vs-http1.1.mp4″ mp4_label=”280″ id=”37888517″]
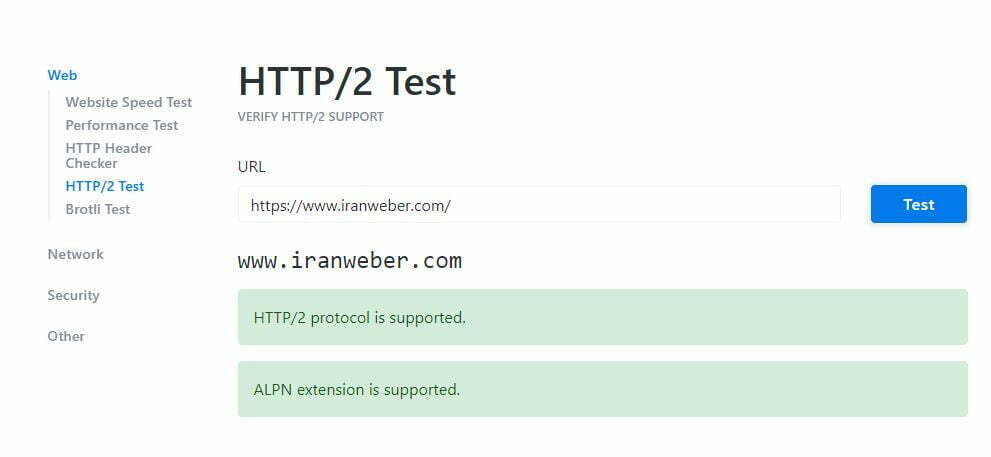
آیا سایت من از http2 استفاده می کند؟
برای بررسی این موضوع به سایت keycdn مراجعه کنید و ادرس سایت خود را چک کنید:

امیدواریم این مقاله مفید واقع شده باشد. نظرات و سوالات خود را در بخش نظر ها از ما بپرسید.
سوالات متداول
- فهرست مطالب
- پیشینه پروتکل http
- پروتکل http/1.1 چگونه کار می کرد؟
- پروتکل http 2 چگونه کار می کند؟
- پروتکل http/2 چگونه همزمان داده ها را دریافت می کند؟
- پروتکل http/2 چگونه دیتا ها را الویت بندی می کند؟
- تفاوت مختصر اصلی http/2 و http1.1 چیست
- ویدئو تفاوت http/2 و http/1.1 در عمل
- آیا سایت من از http2 استفاده می کند؟
- سوالات متداول





















دیدگاه ها