5 ابزار طراحی اپلیکیشن | کدام ابزارها برای طراحی UI/UX مناسب هستند؟
طراحان اپلیکیشن موبایل همیشه به دنبال ابزار مناسبی هستند که طراحی هایشان را برای تجربه کاربر نهایی ارزشمند کند. توسعه یک اپلیکیشن موبایل ارزشمند به مهارت، خلاقیت و البته ابزار مناسب نیاز دارد. چه یک حرفه ای طراحی اپلیکیشن باشید و چه یک مبتدی در دنیای طراحی اپلیکیشن موبایل، این مقاله عالی میتواند تاثیر زیادی بر مهارت های شما بگذارد. قرار است در این مقاله با معرفی 5 ابزار برتر طراحی اپلیکیشن به بررسی آنها بپردازیم.
طراحی اپلیکیشن چیست؟
طراحی اپلیکیشن به طراحی ظاهر و روش کار یک اپلیکیشن موبایل گفته می شود. این شامل تمام عناصر بصری و عناصر تعاملی است که بر عملکرد برنامه تأثیر می گذارد.
طراحی اپلیکیشن موبایل دو مفهوم UI و UX را ترکیب می کند.
رابط کاربری (UI) ظاهر و احساس برنامه را در بر می گیرد. این شامل رنگ، فونت، سبک برنامه، و انتخاب های طراحی مشابه است. طراحی تجربه کاربر (UX) عملکردها و استفاده از برنامه را اولویت بندی می کند. شما باید در هر ابزار طراحی اپ ux را انجام دهید و به برنامه نویس و نهایتا به کارفما نشان دهید.
رابط کاربری (UI) ظاهر و احساس برنامه را در بر می گیرد. این شامل رنگ، فونت، سبک برنامه، و انتخاب های طراحی مشابه است. طراحی تجربه کاربر (UX) عملکردها و استفاده از برنامه را اولویت بندی می کند. شما باید در هر ابزار طراحی اپ ux را انجام دهید و به برنامه نویس و نهایتا به کارفما نشان دهید.
بسیاری از مردم ایده های عالی برای اپلیکیشن در ذهن دارند. اما بدون طراحی UI و UX با کیفیت بالا، بازگرداندن کاربران سخت خواهد بود. چه در حال ساخت یک اپلیکیشن تجارت الکترونیک یا فروشگاهی، اپ تناسب اندام یا اپلیکیشن پزشکی باشید، طراحی همیشه باید در اولویت باشد.
به همین دلیل است که سرمایه گذاری در طراحی اپلیکیشن از همان ابتدا بسیار مهم است. یک سرمایه گذاری در حال حاضر در واقع در هزینه شما صرفه جویی می کند و بازگشت سرمایه بالاتری برای اپلیکیشن شما در آینده خواهد داشت.
بهترین ابزارهای طراحی اپلیکیشن
در حالی که ترسیم طرح اولیه وایرفریم و محصولات خود بر روی کاغذ هنوز ضروری است، نرم افزار طراحی اپلیکیشن کار را آسان تر می کند تا کارهای تمام شده یا ناتمام را با مشتریان، برنمه نویسان و طراحان به اشتراک بگذارید.
اما امروزه با وجود ابزارهای طراحی بسیار زیاد در همه جا، انتخاب بهترین ابزار برای نوع خاص برنامه شما می تواند چالش برانگیز باشد. ما در این مقاله بهترین ابزارهایی را که برنامه نویسان اپ های موبایل ترجیح می دهند استفاده کنند، آماده کرده ایم. قطعا در پایان این مبحث ابزار مناسب با عملکرد مورد نیاز خود را از این لیست توصیه های عملی پیدا خواهید کرد.
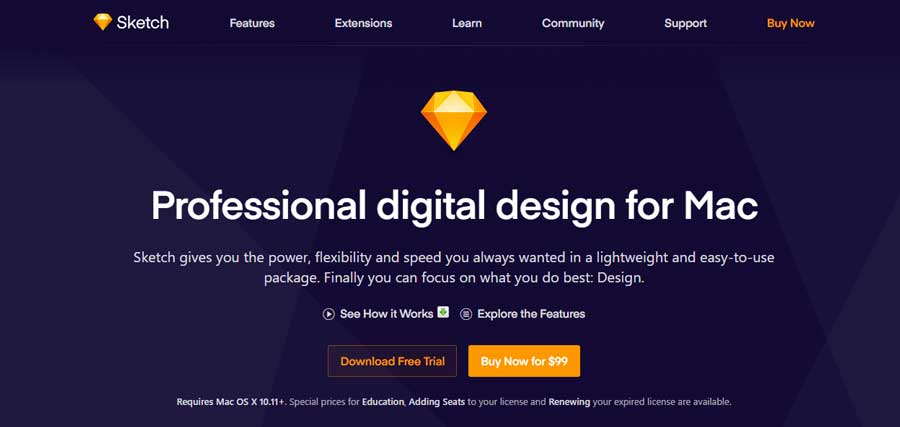
Sketch .1

حجم دانلود حدود 20 مگابایت است، از منابع سیستم زیاد استفاده نمی کند، سرعت بالایی هم دارد. در نهایت، فقط باید یک بار آن را بخرید و سپس سالانه لایسنس را تمدید کنید. . با این حال، این یک انتخاب عالی برای اکثر طراحان برنامه است. البته برای صاحبان سیستم عامل مک!!🤑🤑🤑
بنابراین اگر میخواهید عکسها را ویرایش کنید، باید این برنامه را با ابزارهای دیگری مانند Photoshop یا Adobe illustrator ترکیب کنید. آیا شما از طرفداران رایانه شخصی هستید؟ مایه تاسف است که این برنامه فقط از مک پشتیبانی می کند!

2. فیگما (Figma)

Figma یک ابزار طراحی تحت وب است که از نظر عملکرد و ویژگیها شبیه Sketch است. اما با تفاوتهای بزرگی که Figma را برای همکاری تیمی بهتر میکند. برای کسانی که نسبت به چنین ادعاهایی شک دارند، در مقاله ای جداگانه توضیح خواهیم داد که چگونه Figma فرآیند طراحی را ساده می کند و نسبت به سایر برنامه ها در کمک به طراحان و تیم ها برای همکاری موثر با یکدیگر موثرتر است. (در کشور ما این ابزار 🐘.تر است البته همه شما راه عبور را به خوبی میشناسید🤪)
اخیرا شرکت ادوبی فیگما را خریداری کرده و است و هم اکنون متعلق به این شرکت است. امیدواریم این به نفع کاربران باشد.
Adobe Experience Design (XD) .3

Adobe XD رقیب مستقیم Sketch است. اگر از طرفداران رایانه شخصی هستید و به دنبال استفاده از Sketch بوده اید، اما به دلیل پشتیبانی انحصاری از Mac محدود شده اید، پس این خبر خوبی برای شما است.
XD اساساً تمام ویژگیهایی را که از Sketch دریافت میکنید در اختیار شما قرار میدهد – قالببندی، نمونهسازی اولیه و موارد دیگر.
XD برنامه ای سریع و آسان برای استفاده است. اگرچه مانند هر محصول جدید دیگری فاقد برخی ویژگیها است و در این حالت، فقط از بهروزرسانی ویندوز 10 پشتیبانی میکند، بسیاری از طراحان برنامه از آن استفاده کردهاند و عاشق آن هستند. XD واقعا امیدوار کننده است. البته مشکل بزرگی که در بخش تایپ دارد عدم امکان justify پاراگراف ها است!
اشتباه نکنید، XD هنوز به خوبی Sketch نیست، اما امیدوارکننده است و ممکن است در آینده قابل پیش بینی همتای خود را شکست دهد.
InVision .4

آیا طرح خود را ساخته اید و نیاز به افزودن تعامل به آن دارید؟دیگر ابزار طراحی اپلیکیشن inVision، به شما امکان میدهد فایلهای طراحی خود را آپلود کنید و انیمیشنها، ژستها و انتقالها را اضافه کنید تا نمونههای اولیه استاتیک خود را به نمونههای اولیه تعاملی و قابل کلیک تبدیل کنید.
این به شما کمک می کند تا گردش کار خود را با همکاری موثر هدایت و مدیریت کنید.

5. فتوشاپ

فتوشاپ یک ابزار کلاسیک برای طراحان است. اگر برای مدت طولانی از آن استفاده نکرده اید، در طول سال ها به شدت بهبود یافته است.
این دیگر نرم افزاری نیست که فقط برای برش و چسباندن تصاویر ساخته شده باشد. اگر هنرمند و همچنین طراح اپلیکیشن موبایل هستید از این نرم افزار استفاده کنید. وقتی از فتوشاپ استفاده می کنید جنبه هنری شما واقعاً می تواند بدرخشد.
برخی ویژگیهای فوتوشاپ برای طراحی اپلیکیشن:
- لایه بندی
- تکستچر
- نور پردازی
- بِلِرینگ
همچنین برای دستکاری بیت مپ عالی است. اگر طراح اپلیکیشن موبایل هستید، باید فتوشاپ داشته باشید.
کلام آخر
پروتوتایپ ها به ایده جدید شما جان می بخشند. شما قطعاً مجبور نخواهید بود از همه این ابزارها استفاده کنید، فقط از هر ابزار طراحی اپلیکیشن که فکر می کنید تیم شما برای ارتقای فرآیند طراحی شما به سطح بعدی نیاز دارد. پیشنهاد ما استفاده از ابزار فیگما است!
طراحی اپلیکیشن موبایل یک پروژه دائما در حال توسعه است. همیشه مناطقی وجود دارد که نیاز به بهبود دارند.
برای الهام گرفتن به سایر اپلیکیشن موبایل توجه کنید. آیا می توانید از سیستم های طراحی آنها یاد بگیرید؟ مواردی مانند وزن بصری، دکمههای فراخوان(CTA)، نوار برگه(tab bar) و سایر عناصر طراحی برنامه که بر استفاده از تلفن همراه تأثیر میگذارد را ارزیابی کنید. می توانید این اطلاعات را بگیرید و در نهایت با برنامه های بالا به راحتی اپلیکیشن مورد نظر خود را طراحی کنید و ایده ها جدید را وارد طراحی خود کنید.
























دیدگاه ها